1. 구글맵 검색
구글맵을 검색하여 사이트에 접속합니다.

2. 페이지에 삽입할 장소검색
왼쪽 상단의 검색필드에 장소명 또는 주소를 입력하여 검색합니다.

3. 구글 지도 공유하기
장소를 검색하여 원하는 장소의 공유 아이콘을 클릭합니다.

4. 공유하기 - 지도 퍼가기
공유 아이콘 클릭 후 지도 퍼가기 탭 클릭합니다.

5. 공유하기 - 지도 퍼가기 - HTML 복사
지도 퍼가기 탭 클릭 후 HTMl복사 클릭하여 복사를 합니다.

6. 원하는 위치에 복사 붙여 넣기

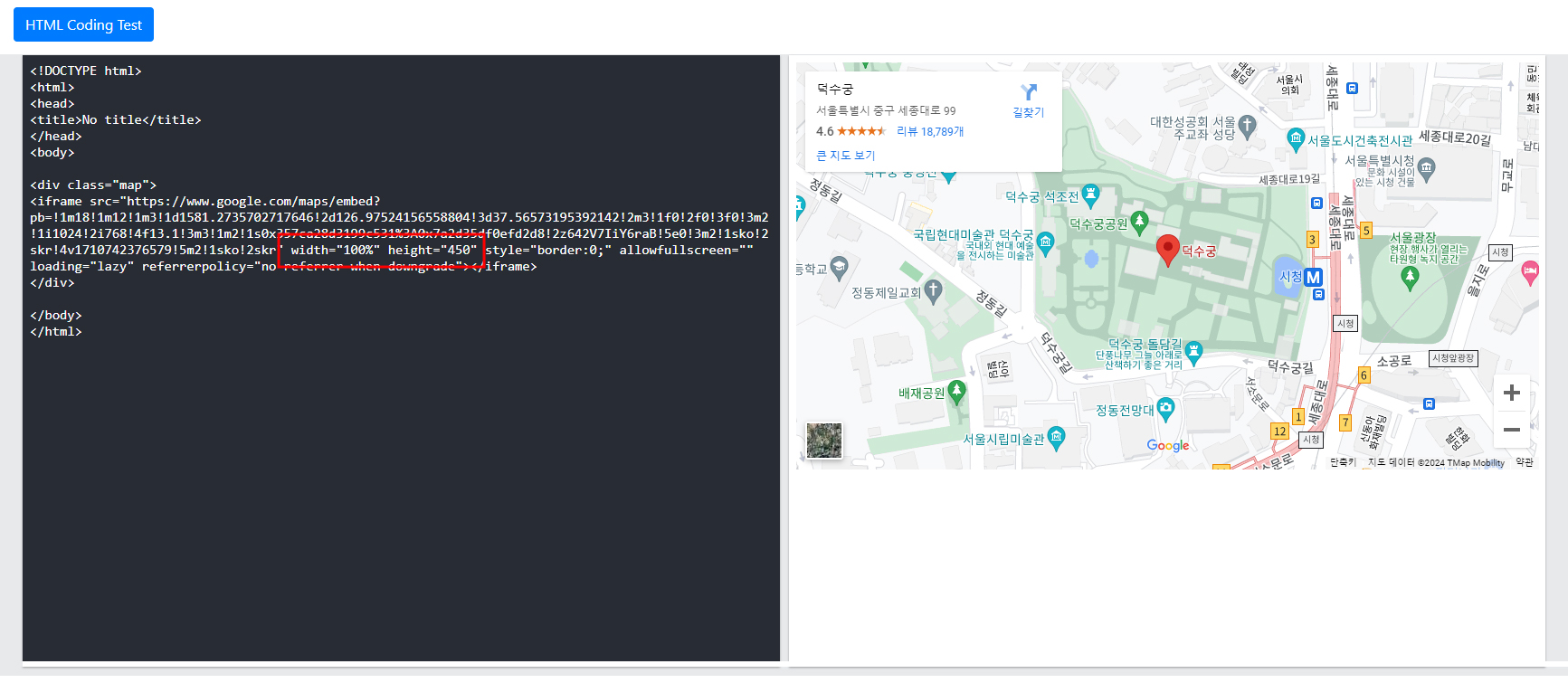
7. (선택) 원하는 크기로 변경
width값과 height값을 수정하여 원하는 사이즈로 수정합니다.
* 지도의 가로길이는 %, 픽셀(px) 단위로 입력 가능합니다.
* 지도의 세로 길이는 % 단위를 사용할 수 없기 때문에 픽셀(px) 단위로 처리됩니다.

구글맵 반응형
구글맵을 반응형으로 변경해 주는 사이트입니다.
embedresponsively.com
NOTE: You may want to remove any hard coded values you see below with regards to "width" and "height" in the below code. These values may be in the iFrame SRC parameters, or in the iFrame query string. Experiment to see what works best. Great news! The emb
embedresponsively.com
1. 사이트 접속 후 Google Maps 클릭

2. 복사한 HTML 붙여 넣기

3. Embed code 복사

4. 해당 위치에 붙여 넣기

5. 반응형 확인

구글맵 삽입 끝!
'Programming > HTML & CSS' 카테고리의 다른 글
| [CSS] nth-child 가상 선택자 정리 (n번째 부터 n번째까지) / :not으로 제외 처리하기 (2) | 2024.11.21 |
|---|---|
| [HTML] 의미 없는 텍스트를 만들어 주는 사이트 - 로렘 입숨(Lorem Ipsum) (9) | 2024.11.12 |
| [CSS] Background의 모든 것 (image, color, size, repeat, position, attachment) (0) | 2024.03.13 |
| [CSS] 기본 css 초기화 하기 (0) | 2024.02.29 |
| [HTML] 이미지맵 태그 사용법(map,area) (0) | 2024.02.28 |



